A weboldal optimalizálás egyik legfontosabb szegmense a képek optimalizálása. Gyorsabb lesz tőle a weboldalad, javul a felhasználói élmény, és a keresőmotorok is előszeretettel fognak előre sorolni a keresési találatok listáján. Ebben a cikkben összefoglalom neked, hogy milyen lépéseken keresztül tudod jól használni a képeidet a weblapodon. Készen állsz?
Korábban gőzöm sem volt róla mit értenek képek optimalizálása alatt, és azt gondoltam, hogy minél kevesebb képet használunk egy weboldalon, annál jobb, mert „a sok képtől olyan lassú”. Ez csak részigazság. A teljes igazság az, hogy a sok optimalizálatlan képtől olyan lassú. Egyébként a google keresője pedig pont hogy előnyben részesíti azokat az oldalakat, amelyek képi tartalomban gazdagok. Webáruházak esetén pedig ez hatványozottan igaz.
Ez a bejegyzés kincset fog érni számodra, ha alkalmazod is az itt leírtakat. Kövesd végig a tanácsaim és igyekezz ezek után mindig így feltölteni a képeid!
Képek optimalizálása helyes képformátumokkal
A különböző képformátumok különböző előnyökkel járnak, és a helyes választás nagyban befolyásolhatja a weboldalad teljesítményét. Mikor mit használj?
JPG/JPEG: A legnépszerűbb webes képformátum,raszteres képekhez való és jól tömöríthető.
PNG: Akkor alkalmazzuk, amikor átlátszó háttérrel szeretnénk megjeleníteni a képeinket. (Erre a jpeg nem alkalmas.) Általában a png képeket viszont nehezebb minőségromlás nélkül elfogadható méretre tömöríteni.
WebP: Az egyik legjobb képtömörítési formátum. Többnyire a jpeg-nél is sokkal kisebb fájlméreteket eredményez, miközben megtartja a minőséget. Hátránya, hogy a régebbi böngészők és a Safari sem támogatja ezt a formátumot.
SVG: Vektorgrafikák megjelenítéséhez használjuk. (pl: logók, ikonok) Minél egyszerűbb a grafika, annál gyorsabb a betöltési ideje is.
Képek optimalizálása helyes méretekkel és felbontással
Nem érdemes nagyobb képeket használni, mint amire valójában szükség van, mivel lassítja a betöltési időt és sok problémát generál.
Az én tanácsom, hogy a kép felbontása maximum 1920x1080px legyen. (ez egy teljes képernyős háttér mérete) Egy blogbejegyzéshez elég az 1200px szélesség, a logókhoz, ikonokhoz és kisebb méretű képekhez pedig max 300px.
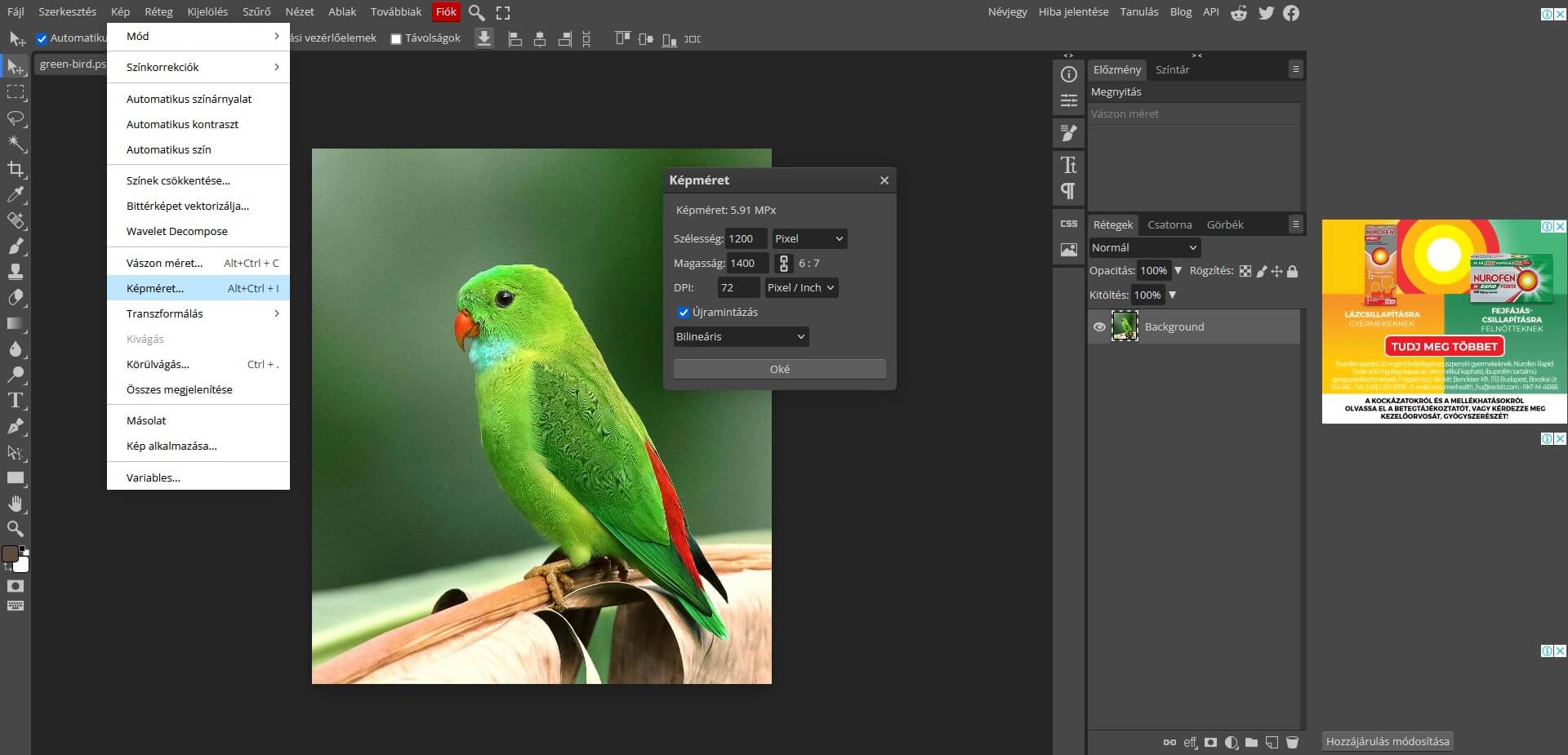
Képek szerkesztéséhez millió programot használhatsz. Válaszd azt amelyik számodra a legkézenfekvőbb. Tippként itt hagyom az egyik kedvencem, a Photopea-t. Ez egy végtelenül egyszerű online képszerkesztő ami egy „butított változatban” utánozza a photoshopot. (Akkor akadtam rá, amikor képet kellett volna körbevágnom egy laptopon amin semmilyen grafikai szoftver nem állt rendelkezésemre, szóval nagyon örültem neki! )
Így csináld! Drag and drop módszerrel behúzod a képet a szerkesztőablakba. A felső menüsávban kiválasztod a „Kép” menüpontot, majd a „Képméret…” opciót, és átírod a méreteket. Ha be van jelölve a magasság melletti „lánc ikon”, akkor csak a szélesség értékét kell átírnod, mert méretarányosan hozzáigazodik majd a magasság is. A 72dpi weboldalra szánt képekhez elég szokott lenni. Nyomj egy okét, és mentsd töltsd le magadnak az elkészült képet.
+Tipp! Ha vágni is szeretnél a képből, menj a „Vászon méret…” opcióra vagy használd a bal oldali eszközsávból a vágó eszközt. (felülről az 5. ikon)

A képek mérete minden esetben maximum 300kb legyen, de minél kisebb annál jobb.
Amennyiben a felbontást beállítottad még egy fontos lépést tehetsz a méretcsökkentés érdekében: tömörítsd őket! Így jelentős minőségromlás nélkül tovább csökkentheted a fájlok méretét.
Ingyenes online eszközök: tinypng.com, optimizilla
Képek optimalizálása helyes elnevezésekkel
A kép neve
Ha jól optimalizált képeket szeretnél, akkor kérlek felejtsd el a „image.jpeg” vagy a „biusebfdfisfklnfkf.jpg” nevű fájlneveket. Tudom, hogy egyszerűbb rátenyerelni a billentyűzetre, de keresőoptimalizálás szempontjából számít, hogy mit hogyan nevezel el.
Ne használj ékezeteket vagy bonyolult karaktereket és a lényeg, hogy minél rövidebben és pontosabban leírd a kép tartalmát. Ha kapcsolódik, beleírhatod a kulcsszavaid vagy a márkád nevét is, csak ne legyen túl általános. pl: weboldal.jpeg, hanem pl: weboldal-optimalizalas-profi-kephasznalattal.jpeg
A kép alt szövege
WordPress-ben feltöltés után meg lehet adni a képek alt szövegét is. A keresőmotorok miatt is fontos, és a látássérülteket is segíti. (A vakok és gyengénlátók képernyőolvasó szoftvereket használnak, amelyek felolvassák a képek alternatív szövegét, így segítséget kapnak a tartalom megértéséhez.)
Az alternatív szöveg megegyezhet a kép nevével is, de inkább legyen leíró jellegű. Szerepelhetnek benne a releváns kulcsszavaink, de ne ragaszkodjunk hozzájuk minden áron. Ezen kívül nyugodtan tartalmazhat még ékezetes karaktereket is. pl: Weboldal optimalizálás profi képhasználattal
Ellenőrizd a munkád!
Használj ellenőrző eszközöket, mint a Google PageSpeed Insights, hogy további javaslatokat kapj a képek optimalizálására.
Összegzés
Remélem segítettem neked ezzel a bejegyzéssel és már látod, hogy a weboldal optimalizálás nem egy elérhetetlen dolog. Már tudod, hogy melyik formátumú képet milyen esetekben kell alkalmaznod. A nagy méretű és nagy felbontású képeket le tudod faragni, és szereztél információkat arról is, hogy hogyan tudod hatékonyan elnevezni a képeid, hogy azok tényleg támogassák a weboldalad. Remélem ezek után neked sem jelent majd gondot saját weboldaladon a képek optimalizálása.
Hidd el, hogy hosszú távon a belefektetett energiád megtérül. Alkalmazd kitartóan ezt a tudást!
Maradt még kérdésed? Írj nekem bátran!